[Angular组件开发系列]如何写一个Button组件
时间:2019-11-13 20:01:09 热度:37.1℃ 作者:网络
原标题:[Angular组件开发系列]如何写一个 Button 组件

最近一直在整理 Angular 的项目总结,这篇我们看看如何写一个 Button 组件。
1、自动创建一个 button 组件
src/app 目录下面会多出来一个文件夹 button:

2、打开 button.component.ts :
对外导出类,名为 ButtonComponent 这里用到了 implements
先加上 @Component 装饰器
这里面还有一个 ngOnInit
上面 2 个均来自 @angular/core
我们通过 @Input 增加输入属性
我们在模板里面:
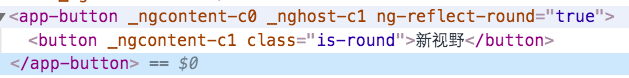
对应我们可以在 button 的模板 html 里面:
编译之后:class="is-round"

先说说 [class.is-round]
再说说 ng-content:
3、事件
按钮默认对外要导出 click 事件:
在模板里面:
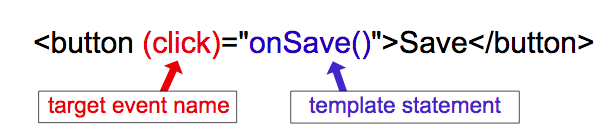
拿出官网的图:

语法:
1、等号左侧带圆括号的目标事件
2、右侧引号中的模板语句组成
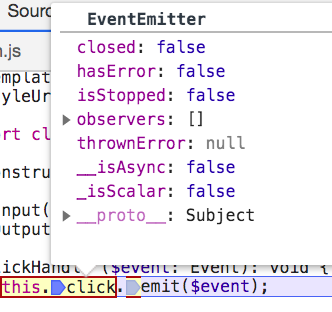
然后下面我们用到了 EventEmitter
EventEmitter来自 @angular/core 包
然后它可以调用 emit
注意这里的参数类型 Event

这里的参数 $event 如下:



